How To Create the Best E-Commerce Site For Your Company
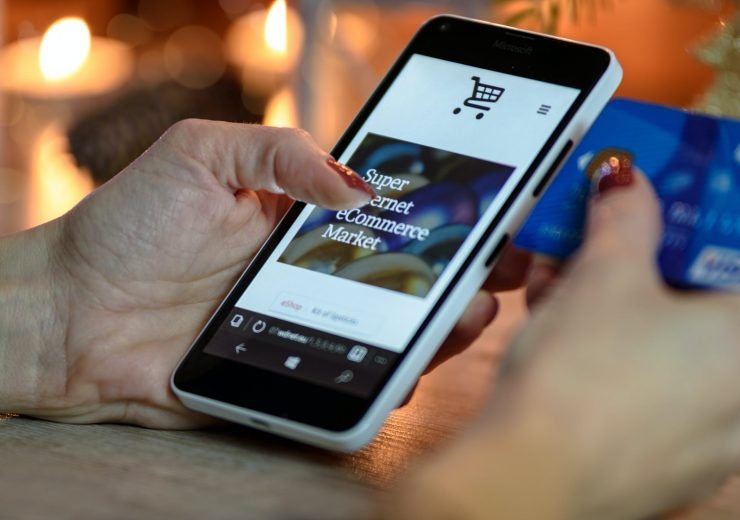
Consumers, without a doubt, value convenience and variety. E-commerce has made it possible for customers to purchase anything from clothing and jewellery to furniture and food from the comfort of their own homes in recent years.
As more consumers discover the convenience and comfort of shopping online, the e-commerce market is projected to rise over time. All of this demonstrates that having an e-commerce site is a profitable alternative for companies.
Smart business owners understand that they must adapt and embrace an e-commerce business model to provide their clients with online access to their items. If you’re ready to join other online retailers, wholesalers, etc you’ll need a website that reflects your company’s goals while also catering to the tastes of your customers.
This step-by-step guide will help you know how to build the best e-commerce site for your business.
Follow through as we dive in.
Do Your Market Research
The first step in selling a product is to make sure there is a market for it and that there aren’t too many identical products on the market that might make customers choose yours instead. It’s excellent to have some competition since it gives you more options. However, you don’t want to find yourself in a situation where your company and products become lost in the shuffle.
Use these available tools to determine whether demand is high enough for your business to flourish before spending time and money on e-commerce website development:
- Google trends
- Amazon
- Social media
- Consumer surveys, etc.
Choose a Perfect Domain Name And Hosting Provider
When selecting a domain name, keep the following in mind: It should be easy for your audience to remember and be the same as your company name or connected to your product.
You may check if your selected domain name is available to buy using a domain search website like Instant Domain Search, or you can ask your hosting provider if they provide this option. To make your e-commerce website available on the internet, you’ll need a hosting provider. These providers also deliver a variety of services to help you maintain and improve your website, including security, email, and platform support.
Pick an e-commerce website builder
It’s time to start building your website now that you’ve decided on your products and domain. There are numerous e-commerce website builders to select from, each with its own set of capabilities.
These characteristics include:
- Themes
- Facebook Pixel
- Blog posts
When picking a builder, one of the most crucial factors to evaluate is how effectively it supports e-commerce initiatives. Is it, for instance, pretty simple to add product pages with fields for SEO keywords, product descriptions, pictures, and inventory? Shopify, WordPress, Wix, Woocommerce, and Squarespace are some of the most popular e-commerce-friendly builders.
You should be aware that online store builders have limitations, such as the number of products you may upload or the number of product selections. So, before you sign up with one, check to make sure the restrictions are appropriate for your company. You may need to upgrade from a free to a paid plan, but you’ll know there’s an opportunity for expansion.
Your business might be best served by hiring an expert to build your website to make sure everything is done effectively.
Plan Your Site Structure And Key Pages
Plan how you want your website to be structured and arranged before you start building it. Allow these three questions to serve as a guide:
- How do you want to showcase your online store to your customers?
- What features and important pages do you want to have in your store?
- How do you want your customers to navigate and move about in your store?
Knowing your clients is the foundation of a successful e-commerce website. It’s critical to create a user-friendly store that allows customers to easily browse. Simplicity is your best ally. You don’t want visitors to abandon your site because it’s too difficult or has too many click-throughs. Whether it’s your products, how-to instructions, or contact information, make it simple for your customers to locate what they’re looking for.
Customize Your Website With The Help Of a Professional.
The user experience is the most important factor for your e-commerce website. There are a variety of customized and complex themes, widgets, apps, and plug-ins that can further enhance your site’s functionality to make the client experience more gratifying.
To make sure you’re taking advantage of all the benefits of these e-commerce features, you’ll need an expert to help you.
Optimize Your Site For SEO Success
You need visitors now that your site is set up with merchandise and ready to accept orders. In general, you have two basic alternatives for attracting visitors: advertise or use SEO best practices to optimize your sites. Your goal, regardless of the approach you select, is to appear on the search engine results pages (SERPs).
However, Google Ads and pay-per-click (PPC) advertising can be costly. As a result, optimizing your website’s SEO and gaining free organic traffic is your next best option. Are you stumped as to where to begin? The parts that follow will teach you how.
- Do a Keyword Research
Create a tailored, intent-based keyword list based on the problems you solve for your consumers. For a higher conversion rate—website visitors who become buyers—focus on long-tail keywords.
- Pay Attention To The Structure Of Your Website.
The way you organize your site for customer experience is referred to as site architecture. Your website must be sensible to your intended audience.
- Apply Technical SEO Practices
Technical SEO refers to tactics that are directly tied to the design and development of your website. This is crucial for SEO because it has an impact on page layouts and load speeds. Paying attention to your product’s URLs, internal linkages, and schema markups is part of technical SEO.
Set Up Your E-commerce Payment System
Because the primary goal of your e-commerce store is to sell things, a user-friendly payment system is essential. You’ll want your consumers’ shopping experience to be as simple as feasible. Also, consider providing a variety of payment options.
A payment gateway is a piece of software that allows merchants to receive debit or credit card payments from customers. The phrase is used to describe both physical card readers and payment processing portals seen in an online store.
Most e-commerce website builders allow you to select from a variety of shipping alternatives by just entering an origin address and package type. However, talk to your web designer or developer about how to include shipping options on your site. The following are the various forms of shipping you can provide:
- Flat rate
- Free shipping
- Real-time shipping quotes
- Shipping rate by order price
- Real-time shipping quotes
Keep Track Of Visitor And Marketing Statistics.
Understanding and being aware of your website’s analytics, particularly traffic sources and demographic details, is critical. When you know where your website traffic is coming from and who makes up that traffic, you can tailor your marketing approach to particularly target that demographic.
Google’s E-commerce Tracking and other marketing tools can assist you to acquire access to data on your sales amount, several orders, billing location, average purchase values, and other useful information. You must enable e-commerce and add code to your site to collect data and send it to Google Analytics to see e-commerce data in your reports.
Adapt Based On Visitor Behaviour.
Use the information you learn about your customers’ preferences to improve your web design, marketing approach, or new items. If you discover that one product is more profitable or popular than the others, for example, you may offer it in several versions or colours.
Customers nowadays place a high emphasis on personalization and customization. Customers are willing to spend more for the elements of an experience that are most important to them, such as convenience or a nice, inviting environment.
Conclusion
Build your e-commerce site right now.
With e-commerce sales predicted to reach $563 million by 2024, it’s critical to invest in a fully functional, high-quality e-commerce website that attracts customers and makes your products accessible.
However, it takes more than simply following the above steps. You need an expert who has the technical background and experience to get your website running smoothly.
And that is why we are here for you. Get your fully optimized e-commerce website here.