6 Crucial Steps to a Perfect Website Design Project

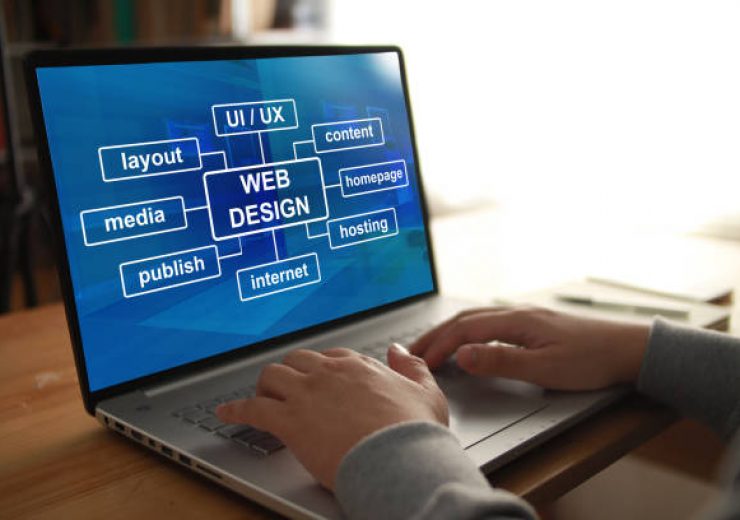
Gathering initial information, designing, coding, and usability testing are all steps of a web project. Many studies have suggested that the quality of a website’s design determines its first impression. Simply put, a website’s visuals decide whether or not users are impressed by it.
As a result, the designing stage of a web project is one of the most important.
It takes a lot of effort and patience to design a website. It also necessitates meticulous preparation and a great deal of technical knowledge. Given the level of competition in the world of web design, creating a visually appealing, intuitive, and unique website is a difficult undertaking for web designers. This can be accomplished, however, by splitting the design step into readily manageable sections for web designers who are creative, passionate about developing websites, and prepared to work hard. Although the specific method varies significantly from designer to designer, the fundamentals of skilled designers’ design processes stay the same.
Here are the crucial phases of the web designing process:
Requirements Gathering
Gathering information is the first step in creating a great website. This is a crucial step since it necessitates a thorough grasp of the organization, its goals, target audience, and customer requirements.
Before beginning the job, a web designer must ask a lot of questions to the client. The following are some questions that web designers should think about:
- What is the purpose of the website? Do you want to provide information, promote a service or sell a product?
- What do you hope to accomplish with this website?
- Who is the target audience?
- What is the scope of the project?
What are your technical and non-technical requirements? What are your preferences?
A designer must collect as much relevant data as possible. Answering all of these questions will save you time and resources.
Brainstorming Ideas
Another crucial stage of a web design project is the testing process. After gathering all of the necessary data, the web designer should begin sketching out some innovative project ideas.
A designer should create several rough designs before settling on a few. After that, you should send these drawings to the client for comments. This stage consists primarily of a cycle of evaluating, adjusting, and approving the design until both the client and the designer are satisfied with the design sketch.
While designing the sketches, it is critical to keep the ultimate user (site visitors) in mind.
Creating Workflows
It’s time to put together a strategy for your website by building a workflow after collecting all of the information acquired in phase one and after coming up with some concepts that the client approved. Workflows are used to represent a web designer’s thought process.
A designer should make a list for each section that will be included on the site as part of their workflow. It should also describe the type of content that will be displayed on each page. Before moving on to the next stage of the design phase, the designer must receive the client’s permission.
Creating Visual Design for Low-fidelity Wireframes
Instead of providing information regarding typographic style, colour, or images, these wireframes primarily focus on the placement of distinct design elements. They specify the type of material that will be presented on each page and provide information on different services that will be included on the site, such as a social login button or an email newsletter sign-up.
Furthermore, wireframing aids in the identification of any potential flaws that a designer may have overlooked in the early phases. It is easier for a designer to make changes to a rough draft or in the early stages of development than it is to make changes to a high-quality mockup.
Creating Visual Design for High-fidelity Wireframes
Low-fidelity wireframes are good at communicating functions but not so good at covering ‘forms.’ To tackle this problem, high-fidelity wireframes are used. The purpose of these wireframes is to fill in the gaps left by low-fidelity wireframes. Wireframes that are high-fidelity are almost identical to the final output. They’re utilized to communicate to the client the features, functionality, and specifics of each design piece. These wireframes demonstrate how user-friendly the site will be. They even clearly show where distinct content on each web page is located and how much space it takes up.
You can quickly develop high-fidelity wireframes and gain all of the benefits afforded by using tools.
Developing Visual Mockups
Designers make visual mockups of the UI to demonstrate to clients exactly what it should look like once a project is in active development. This is the stage when the website’s visual appearance begins to take shape. Mockups are visual representations of a website’s appearance. To construct a successful website, web designers must understand the notion of mockups. Mockup software is used by web designers to create a foundation for the site that allows them to display near-perfect colour, font sizes, and precise placement of all navigation and content elements.
The exception to the Levels
The scale of the project and the length of time a designer has to accomplish it determine how closely you follow this process. Depending on the client’s knowledge and expectations, a designer may skip some processes (making sketches and moving straight to designing complete wireframes).
Conclusion
If you’re considering starting a website, be sure you’ve made a firm decision about how it should look. This procedure will assist you in creating a website that is strategically focused on attracting, engaging, and converting users.
Confused about how to go about your next project and need a strong foundation in web design?
You don’t have to look far. The only tool to help you start is here. Click here to access it.